
Social media templates
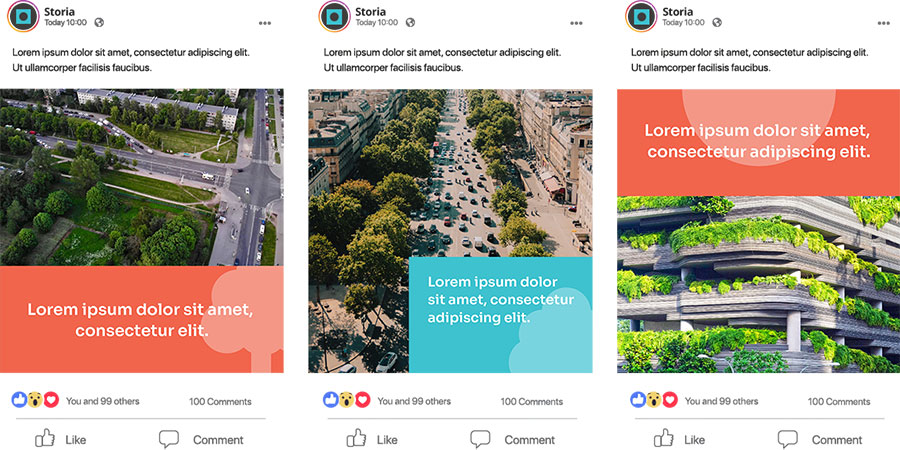
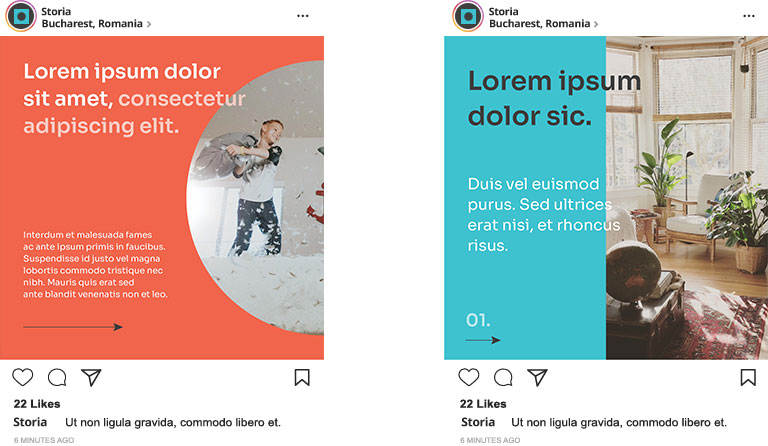
Photo / Fields / Text
The flexibility of the use of backgrounds makes it possible to use photos along with text fields.
Graphics shown here explain the design options.

Last update: 28.02.2024
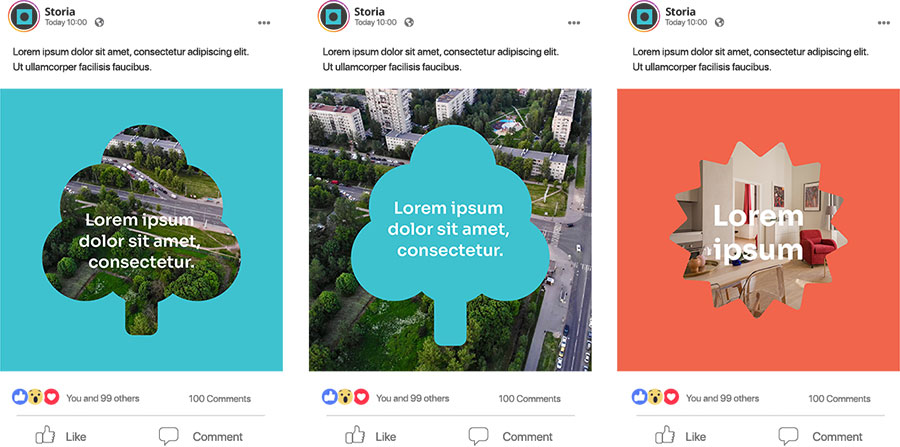
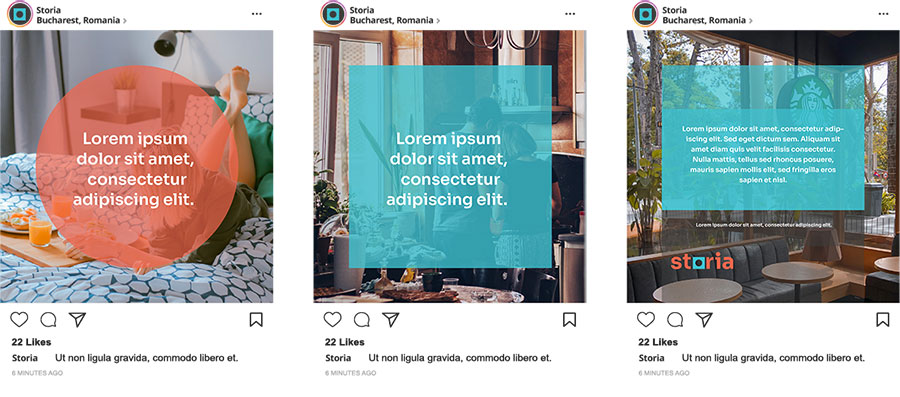
Shapes
Use of shapes and additional colors can be a direction for interesting design proposals.
Graphics shown here explain the design options.

Last update: 28.02.2024
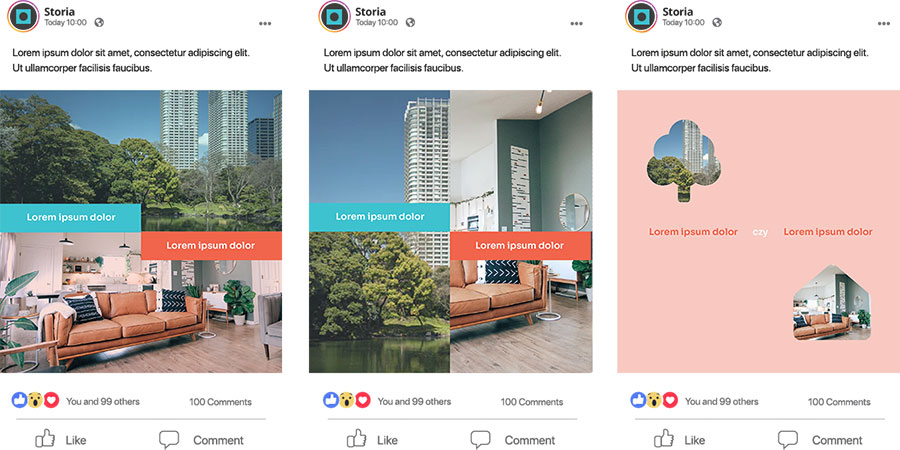
Comparisons
A popular way of designing the content is comparing two di erent messages using graphic tools.
Graphics shown here explain the design options.

Last update: 28.02.2024
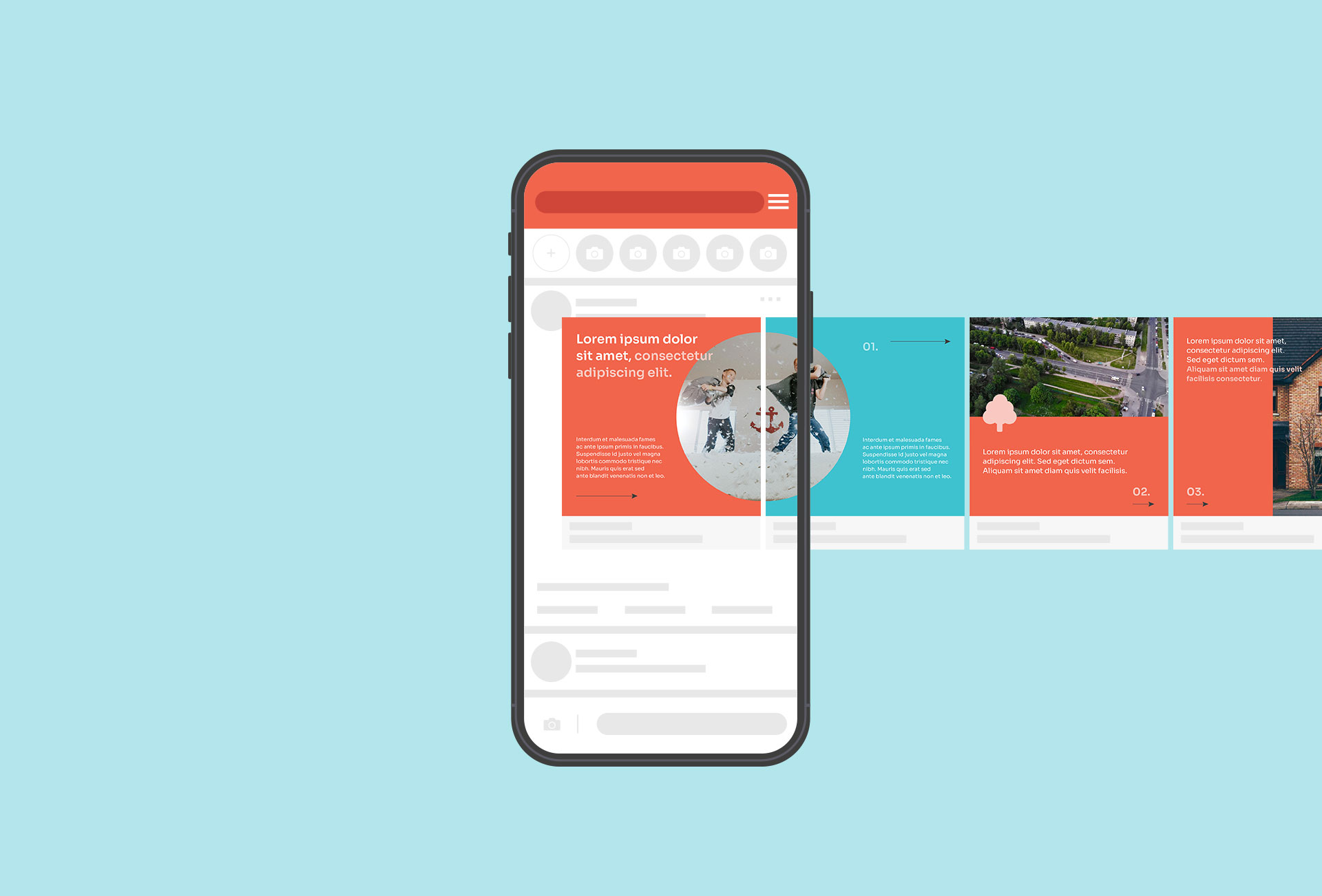
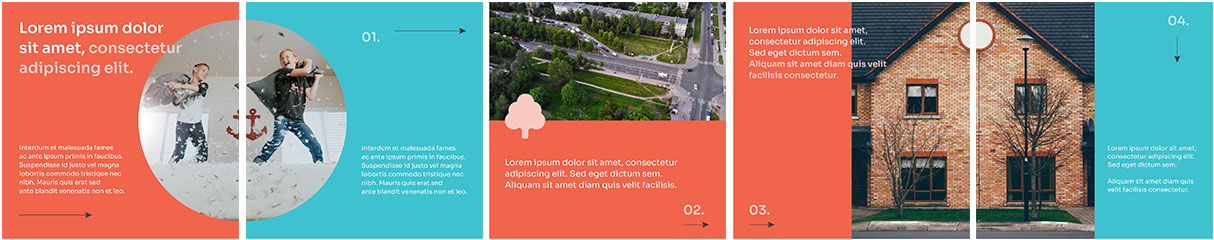
Carousel
A carousel in an e ective way of presenting and promoting content throughut the socil media platforms, especially whenever there is a need to present more content.
Graphics shown here explain the design options.


Last update: 28.02.2024
Quote/Photo
Quotes, test results or other text forms can be used on transparent backgrounds and be used on photos in a correct context. Whenever a test result if any other data is presented, the Storia logo must be present within the design.
Graphics shown here explain the design options.

Last update: 28.02.2024
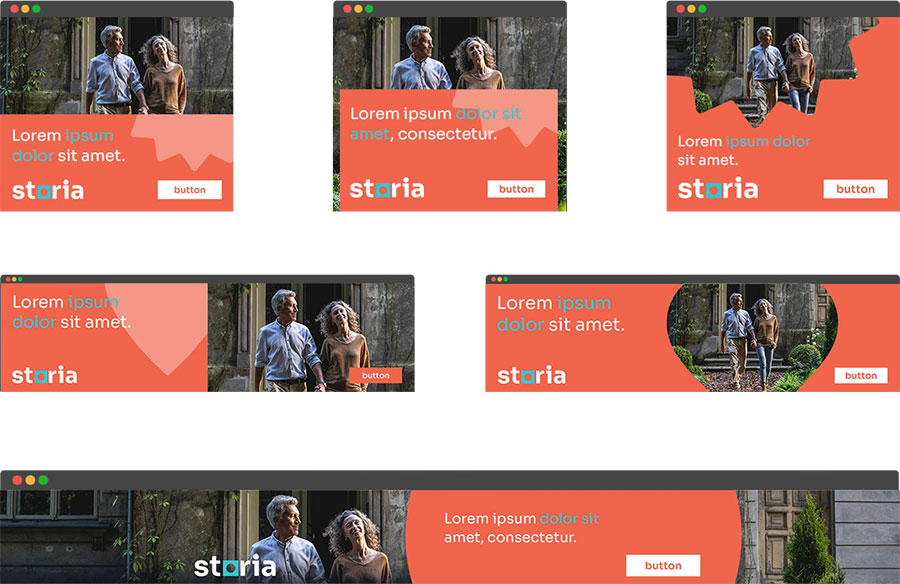
Web banners
The Visual Identity System was designed to allow adapting the composition to different formats. It’s especially useful when web banners in different formats are being designed. The banners can be designed in 3 different layout types.
It is important to keep the main elements of the brand present, to ensure proper brand recognition. These two factors are key for banner design.

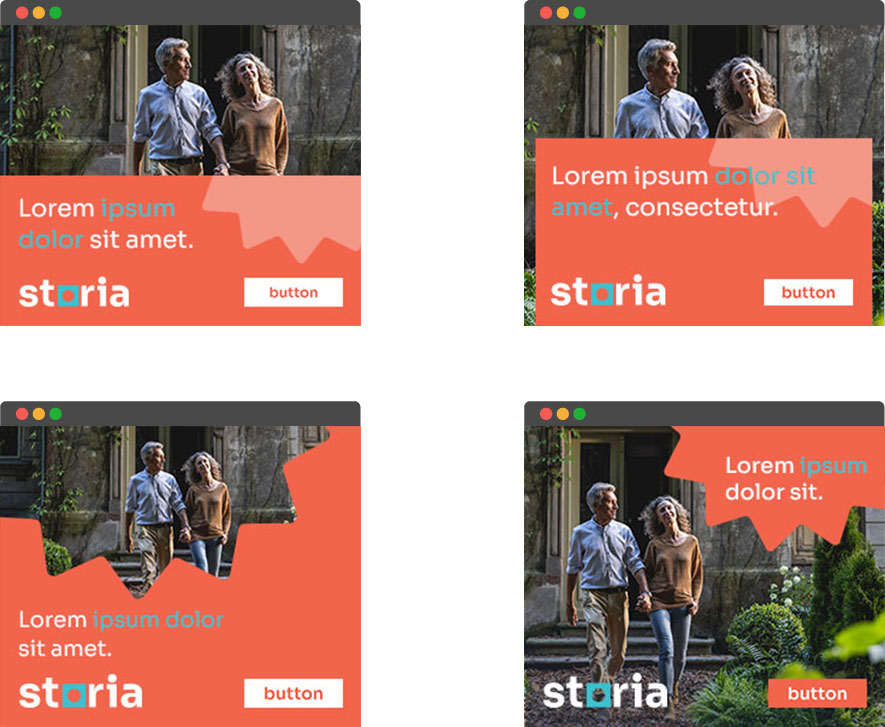
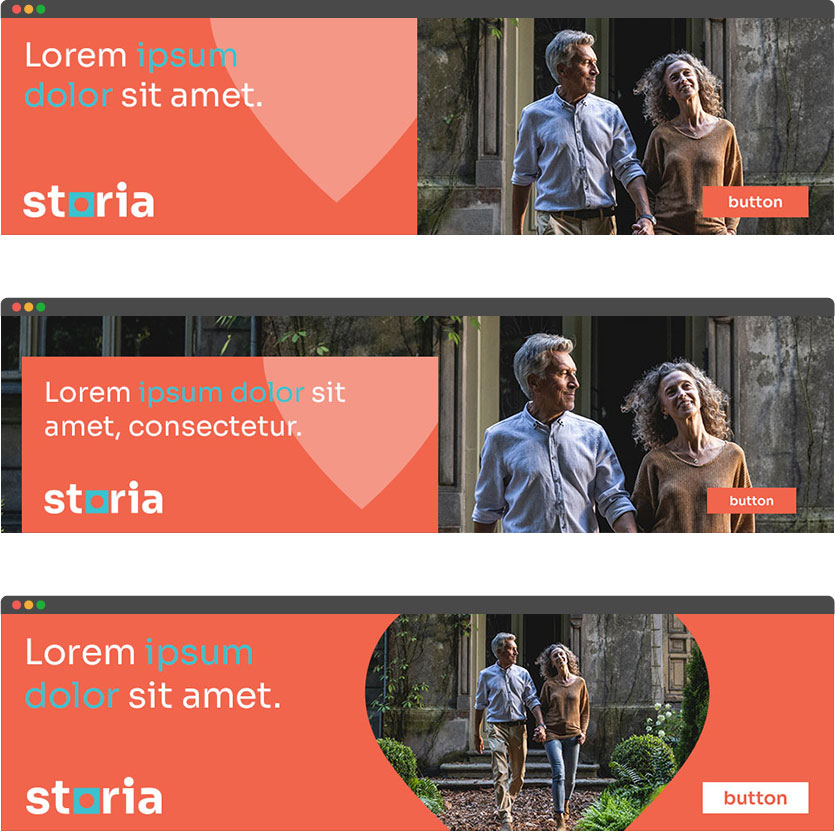
Rectangle
Examples of layouts: Rectangle 300 x 250 px

Last update: 28.02.2024
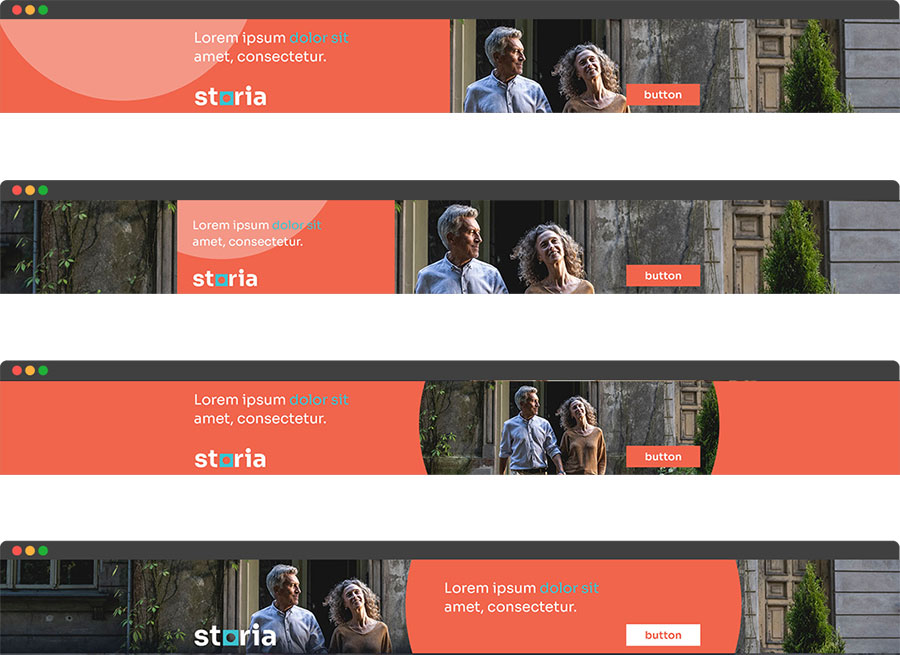
Wideboard
Examples of layouts: Wideboard 960 x 250 px

Last update: 28.02.2024
Megawide
Examples of layouts: Megawide 1920 x 200 px

Last update: 28.02.2024
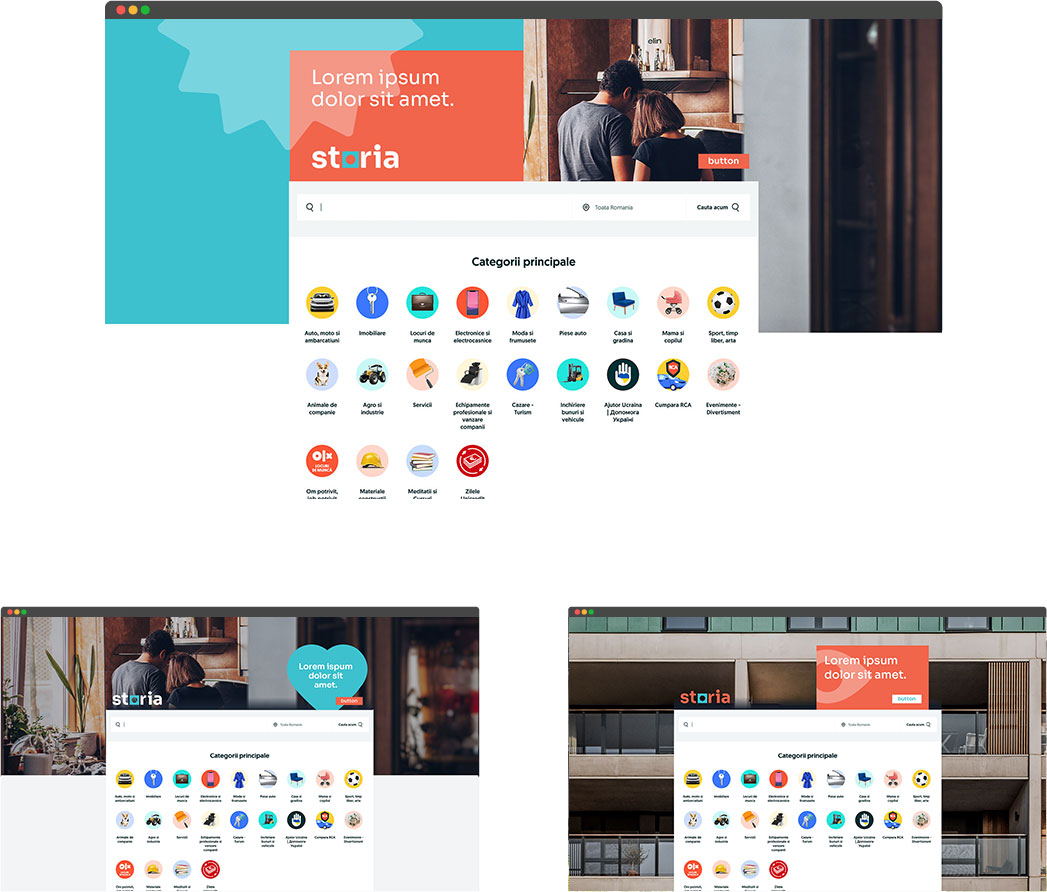
Screening
Examples of custom layouts: Screening.

Last update: 28.02.2024
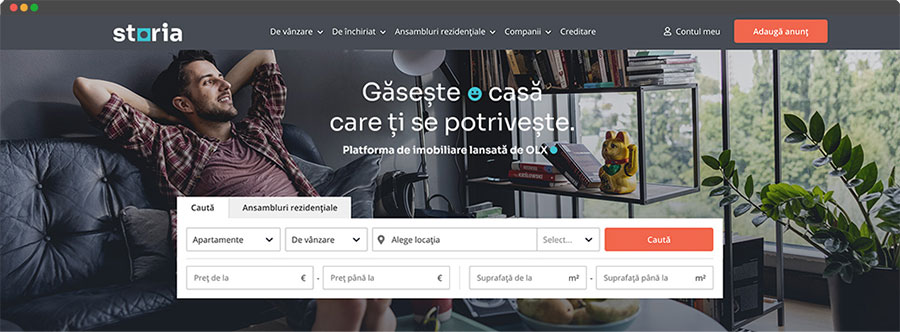
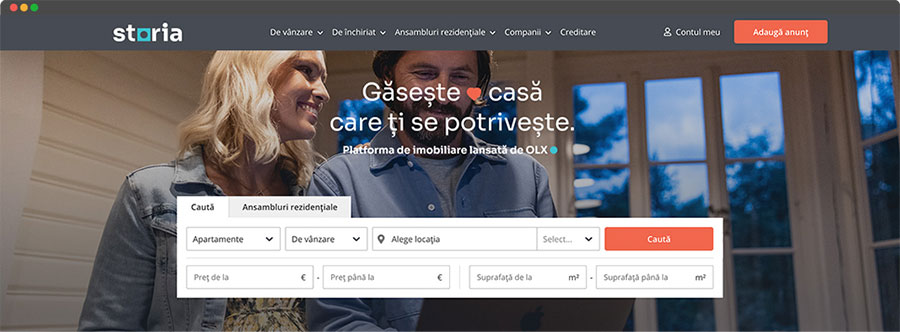
Header
Examples of layouts for the homepage Storia: Header.


Last update: 28.02.2024
Other digital items
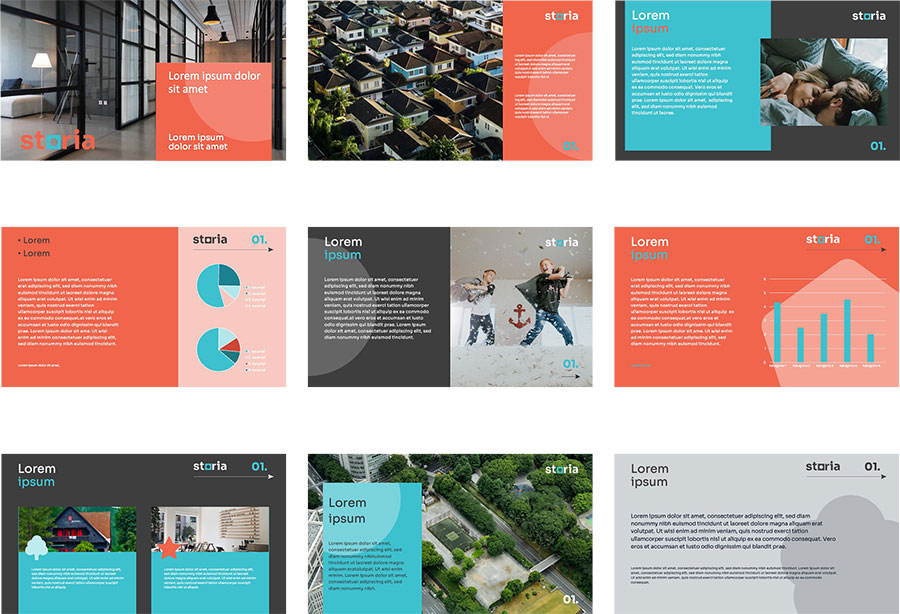
PPT Presentation
The brand identity system is very flexible and that allows it to be easily adapted to presentation slides’ templates.
Examples show here are a part of the presentation template designed as part of the Visual Identity in Microsoft PowerPoint.

Last update: 28.02.2024
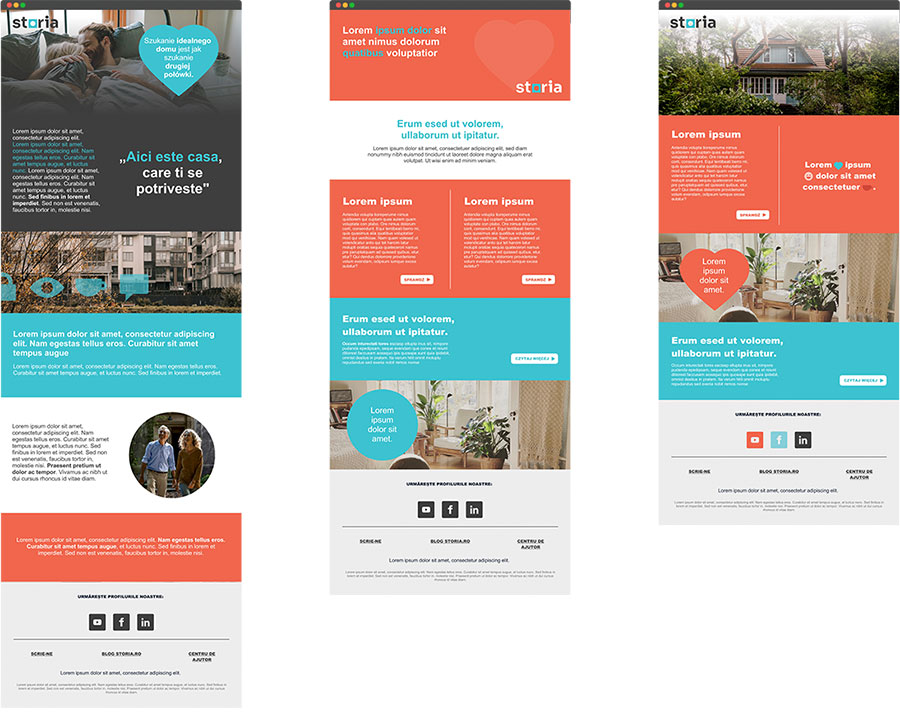
Newsletter
Examples of newsletters designed with modules.

Last update: 28.02.2024
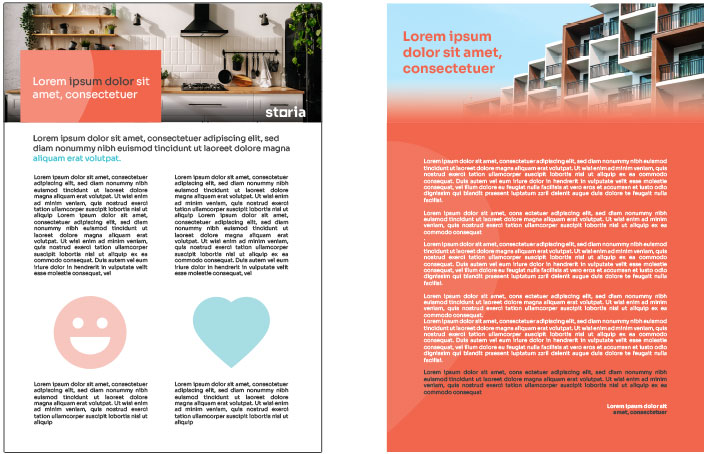
Onepager
This graphic format is designed to A4 format’s proportions, which is 210 by 297 mm.
Newsletter modules can be used to build one-pager layouts. They should be adjusted to fill the Onepager format. A Onepager can also be designed individually and does not have to be based on modules.

Last update: 28.02.2024
Press release
A press release format incorporates the essence of the message which maintaining the aesthetics and brand recognizability. A press release consists of a graphic header with dedicated photo and a document title. Charts are also presented using a graphic template.
The rest of the text is written with the system font - Arial.

Last update: 28.02.2024
E-mail footer
The Brand Identity allows the use of 3 tyoes of e-mail footers: A) full with photo, B) with logotype, C) text code
Here you can see an example of each. Always use the original files to adapt the footer for each user correctly.